TotalScroll - Multi-column Layout Scrolling jQuery Plugin
Congratulations on purchasing TotalScroll plugin! If you have any questions that are beyond the scope of this help file, please feel free to contact me via my user page contact form - here
Thank you. flGravity
Documentation
← Back to Demo1. About
TotalScroll plugin was created to make scrolling multi-column websites more convenient and user-friendly. It can be used with three column website layouts, where menu and sidebar are located in adjacent columns, or with two or more column layouts with the top menu or big header.
So what advantages you get with TotalScroll plugin?
- Support for any number of adjacent columns
- Works with most fluid or fixed grids (Bootstrap v3, Skeleton etc)
- Ability to slow down scrolling speed of columns relatively to the primary (highest) column
- Build-in "reveal on scroll" feature that will help you to create animations to reveal content as you approach it
- You can make any column fixed simply by assigning "ts-fixed" class while make the rest of columns freely scrollable
- Mobile break point (e.g. 480px) that will deactivate plugin when grid switches to one column
- Dynamically hide any column any time with @media query without breaking the plugin
2. Installation
First of all make sure that your site loads jQuery library. If it's missing please add next code in <head> section of your website
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
Next you should unzip package that you downloaded from Codecanyon and copy just one file
js/jquery.totalScroll.min.js
into your website's js/ folder. Then open your index.html and insert next line to the end of <head> section
<script src="js/jquery.totalScroll.min.js"></script>
The next step will be to prepare some multi-column layout using either your favorite grid system or a custom one.
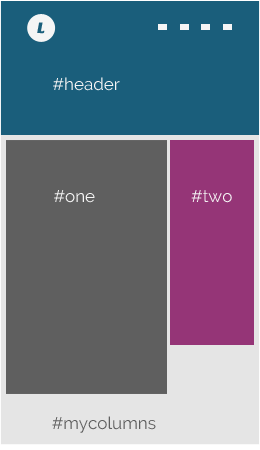
Let's say you're going to have two column layout with big header containing the menu (see picture below)

HTML markup for this layout will be like this
<div id="header"> … </div> <div id="mycolumns" class="grid"> <div id="one" class="grid-col-1"> … </div> <div id="two" class="grid-col-2"> … </div> </div>(unfortunately this documentation does not cover grid systems and styling, so this is what you should take care on your own )
So. When columns are ready and they looks pretty good in your browser, it's time to init TotalScroll plugin! To do this add next JS code to the end of <head> section of your index.html file
<script type="text/javascript>
$(document).ready(function(){
$('#mycolumns').totalScroll({
topOffset: '#header',
speed: {one: 1, two: 0.5}
});
});
</script>
In init code above we are passing configuration object to the totalScroll() function with two options.
With the "topOffset" option you can set height in pixels of an element that precedes columns, like header image or top menu. Alternatively you can provide a function that returns height in pixels or jQuery selector for element which height should be used.
Second option called "speed" accepts JS object in form
{one: 1, two: 0.3, three: 0.8, …}
where "one", "two" and so on correspond to column IDs. Values between 0 - 1 specify a speed for column in relation to highest (primary) column which scrolls at full page speed. For example, passing 0.8 will make a column scroll at 80% speed of primary column. Alternatively you can set speed to "auto" in which case plugin will calculate a speed based on column height.
3. Plugin Options
Below you can find all plugin options with short explanation what they do
options = $.extend({
css3: true, // whether to use CSS3 translate3d() to shift columns
speed: {}, // object in form {one:0.3, two:0.5, ..} where "one|two" are IDs of columns
// value 0-1 sets column speed relative to highest column
selector: '', // selector for columns inside of container, default none
topOffset: 0, // container offset from the top of the page (number, function or selector)
snapTop: 15, // snap column to the top if page scroll is less than spec. amount
skipClass: 'ts-skip', // set this class on any column and TotalScroll will simply ignore it
fixedClass: 'ts-fixed', // set this class on any column to make it "fixed" at the top of page
revealSelector: '.ts-reveal', // selector for elements "to reveal" when page scrolls to them
revealClass: 'ts-show', // class to start "reveal" animation or transition (user defined)
revealOffset: 0, // pixel offset for reveal point, px
revealReverse: false, // if set to true, hide elements again when they move away
singleColumn: "480px", // screen width at which your grid collapses into single column, px
onScroll: function(){}, // scroll callback (accepts 2 args - array with columns and scroll position)
}, user_options);
TotalScroll has callback function called onScroll(). Keyword "this" inside of this callback refers to DOM element of columns container. Also function accepts two arguments: columns as jQuery object and scroll position.
4. Content Reveal
TotalScroll plugin provides few options that can help you to easily create CSS3 transitions or animations for elements to make them "reveal" as you scroll down the page.
I will explain how it works using very simple "Fade-In" example. Start by adding this CSS snippet to your style.css
.ts-reveal {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
opacity: 0;
}
.ts-show {
opacity: 1;
}
then locate elements (like <img>) that you want to "reveal" and assign them a class "ts-reveal" (you can change it with "revealClass" plugin option). What happens next is when you scroll down to elements with "ts-reveal" class TotalScroll assigns them "ts-show" class what triggers CSS3 transition defined above.
By using "revealOffset" option you can make "reveal" animation start sooner or later. Positive value, like "300px" will force animation to start 300px sooner the moment element starts to appear in browser viewport, while setting "-100px" will run animation with 100px lag.
And finally, with "revealReverse" option you can make transition run in opposite direction when "ts-reveal" element has moved away from browser viewport. Technically plugin just removes "ts-show" class.
Thanks for reading!